Trong thời đại số, website thân thiện di động (mobile-friendly) không còn là một lựa chọn mà là một yêu cầu thiết yếu. Bài viết này sẽ cung cấp cho bạn những kiến thức cơ bản và chi tiết về responsive design, giúp bạn tối ưu hóa trang web của mình cho trải nghiệm người dùng tốt nhất trên mọi thiết bị, từ điện thoại thông minh đến máy tính bảng.
Hiểu Responsive Design Là Gì?
Trong thời đại mà thiết bị di động đã trở thành một phần không thể thiếu trong cuộc sống hàng ngày, việc sở hữu một website thân thiện di động không còn là một tùy chọn mà là một yêu cầu bắt buộc. Nhưng chính xác thì responsive design là gì và tại sao nó lại quan trọng đến vậy? Hãy cùng tìm hiểu sâu hơn về khái niệm này.
Responsive design, hay còn gọi là thiết kế đáp ứng, là một phương pháp thiết kế website mà ở đó, giao diện trang web có thể tự động điều chỉnh và hiển thị một cách tối ưu trên mọi loại thiết bị, từ máy tính để bàn, laptop, máy tính bảng cho đến điện thoại thông minh. Thay vì phải xây dựng nhiều phiên bản website khác nhau cho từng loại thiết bị, responsive design sử dụng các kỹ thuật linh hoạt để đảm bảo rằng nội dung, hình ảnh và các yếu tố khác của trang web sẽ tự động sắp xếp và thay đổi kích thước sao cho phù hợp với kích thước màn hình của thiết bị mà người dùng đang sử dụng.
Tại sao Responsive Design Quan Trọng?
Sự quan trọng của responsive design đến từ nhiều yếu tố, nhưng chủ yếu là do sự gia tăng chóng mặt của người dùng truy cập internet bằng thiết bị di động. Nếu website của bạn không được thiết kế để hiển thị tốt trên điện thoại, bạn có thể sẽ mất đi một lượng lớn khách hàng tiềm năng. Dưới đây là một số lý do cụ thể:
- Trải nghiệm người dùng tốt hơn: Một website được thiết kế responsive sẽ đảm bảo rằng người dùng có thể dễ dàng đọc nội dung, xem hình ảnh và tương tác với các yếu tố khác trên trang web một cách thoải mái, bất kể họ đang sử dụng thiết bị nào. Điều này giúp tăng sự hài lòng của người dùng và khuyến khích họ ở lại trang web của bạn lâu hơn.
- Tối ưu hóa SEO: Các công cụ tìm kiếm như Google đánh giá cao các website có thiết kế responsive. Google ưu tiên hiển thị các trang web thân thiện với thiết bị di động trong kết quả tìm kiếm, do đó, việc có một website responsive sẽ giúp bạn cải thiện thứ hạng SEO và thu hút nhiều lượt truy cập hơn.
- Tiết kiệm chi phí và thời gian: Thay vì phải xây dựng và duy trì nhiều phiên bản website khác nhau, bạn chỉ cần một phiên bản responsive. Điều này giúp bạn tiết kiệm chi phí phát triển và bảo trì, đồng thời giảm thời gian cần thiết để quản lý website.
- Tăng khả năng tiếp cận: Với responsive design, website của bạn có thể tiếp cận được nhiều người dùng hơn, bất kể họ sử dụng thiết bị gì. Điều này đặc biệt quan trọng đối với các doanh nghiệp muốn mở rộng thị trường và tiếp cận khách hàng tiềm năng trên toàn cầu.
Lợi Ích Thiết Thực Của Responsive Design
Bên cạnh những lý do quan trọng đã nêu trên, responsive design còn mang lại nhiều lợi ích thiết thực khác:
- Tăng tỷ lệ chuyển đổi: Một website dễ sử dụng và thân thiện với thiết bị di động sẽ giúp người dùng dễ dàng tìm thấy thông tin họ cần và thực hiện các hành động mong muốn, như mua hàng, đăng ký tài khoản hoặc liên hệ với bạn. Điều này sẽ giúp tăng tỷ lệ chuyển đổi và doanh thu cho doanh nghiệp của bạn.
- Giảm tỷ lệ thoát trang: Khi người dùng cảm thấy khó khăn khi sử dụng website trên thiết bị di động, họ có thể sẽ nhanh chóng rời khỏi trang web của bạn. Responsive design giúp giảm tỷ lệ thoát trang bằng cách cung cấp một trải nghiệm người dùng tốt hơn, giữ chân người dùng ở lại trang web lâu hơn.
- Dễ dàng chia sẻ nội dung: Các trang web responsive thường dễ dàng chia sẻ nội dung trên các mạng xã hội và các nền tảng khác. Điều này giúp tăng khả năng lan tỏa của nội dung và thu hút thêm nhiều người dùng đến với website của bạn.
Ví Dụ Minh Họa Về Responsive Design
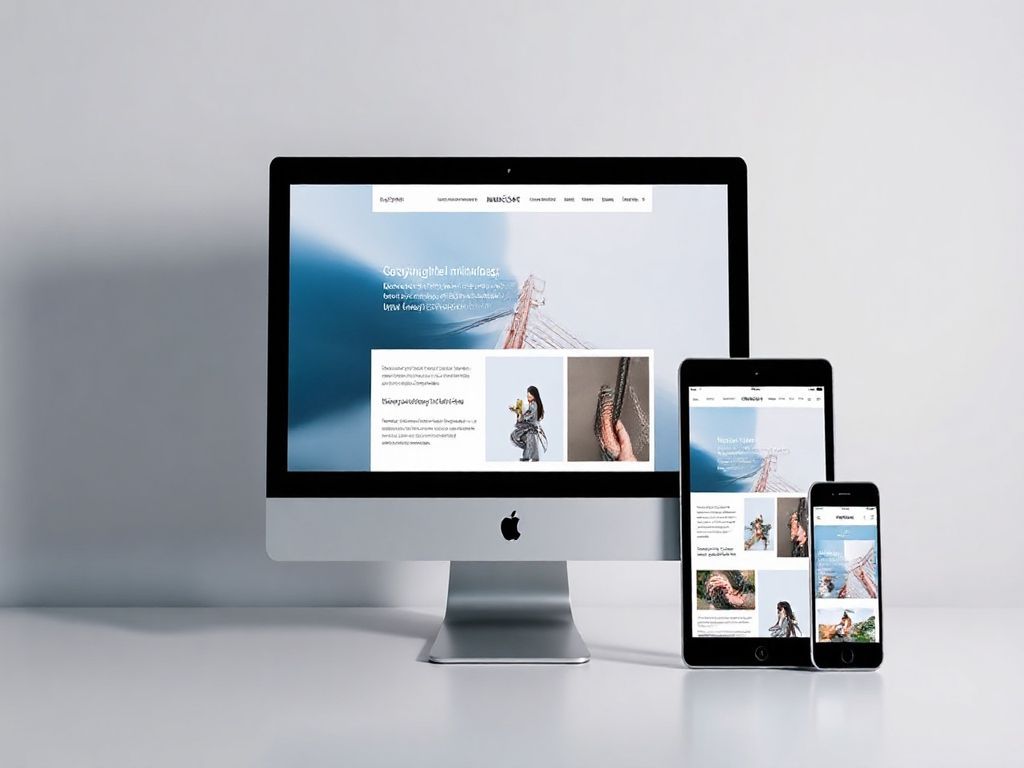
Một ví dụ điển hình về responsive design là một trang web tin tức. Trên máy tính để bàn, trang web có thể hiển thị nhiều cột nội dung, hình ảnh lớn và các menu điều hướng phức tạp. Tuy nhiên, khi được xem trên điện thoại thông minh, trang web sẽ tự động điều chỉnh để chỉ hiển thị một cột nội dung, các hình ảnh sẽ được thu nhỏ lại và menu điều hướng sẽ được ẩn đi dưới dạng một biểu tượng hamburger để tiết kiệm không gian màn hình. Tất cả các yếu tố này đều được điều chỉnh để đảm bảo rằng người dùng vẫn có thể dễ dàng đọc tin tức và tương tác với trang web một cách thoải mái.
Một ví dụ khác là các trang web thương mại điện tử. Khi xem trên máy tính, sản phẩm có thể được hiển thị với nhiều hình ảnh, mô tả chi tiết và các nút chức năng lớn. Trên điện thoại, các hình ảnh sẽ được tối ưu hóa để tải nhanh, mô tả sản phẩm sẽ được hiển thị ngắn gọn hơn và các nút chức năng sẽ được thiết kế sao cho dễ dàng thao tác bằng ngón tay. *Điều này đảm bảo rằng người dùng có thể mua sắm một cách thuận tiện, ngay cả khi họ đang di chuyển.*
Tóm lại, responsive design là một yếu tố quan trọng không thể thiếu để đảm bảo rằng website của bạn có thể tiếp cận được nhiều người dùng hơn và mang lại trải nghiệm tốt nhất cho họ. Việc đầu tư vào website thân thiện di động không chỉ giúp bạn cải thiện thứ hạng SEO mà còn tăng cường sự hài lòng của người dùng và thúc đẩy sự phát triển của doanh nghiệp. Tiếp theo, chúng ta sẽ cùng tìm hiểu về “Tối Ưu Website Cho Di Động: Các Yếu Tố Quan Trọng” để có thể tối ưu website của bạn một cách toàn diện nhất.
Tối Ưu Website Cho Di Động: Các Yếu Tố Quan Trọng
Sau khi đã tìm hiểu về khái niệm responsive design và tầm quan trọng của nó trong chương trước, chúng ta sẽ đi sâu vào các yếu tố then chốt ảnh hưởng đến trải nghiệm người dùng trên thiết bị di động. Một website không chỉ cần hiển thị tốt trên desktop mà còn phải đảm bảo tính thân thiện di động, mang lại trải nghiệm mượt mà và dễ dàng cho người dùng khi truy cập bằng điện thoại hoặc máy tính bảng. Điều này không chỉ giúp tăng thời gian ở lại trang mà còn cải thiện đáng kể thứ hạng SEO của bạn.
Tốc Độ Tải Trang: Yếu Tố Sống Còn
Tốc độ tải trang là một trong những yếu tố hàng đầu ảnh hưởng đến trải nghiệm người dùng di động. Người dùng di động thường có xu hướng ít kiên nhẫn hơn so với người dùng desktop. Một trang web tải chậm có thể khiến họ rời đi ngay lập tức, gây mất khách hàng và ảnh hưởng đến tỷ lệ chuyển đổi. Để tối ưu tốc độ tải trang, bạn cần:
- Tối ưu hóa hình ảnh: Sử dụng các định dạng ảnh nén như WebP, JPEG 2000 hoặc JPEG XR. Giảm kích thước ảnh mà không làm giảm chất lượng.
- Nén mã nguồn: Sử dụng các công cụ nén CSS, JavaScript và HTML để giảm dung lượng file.
- Sử dụng CDN: Sử dụng mạng phân phối nội dung (CDN) để phân phối nội dung tĩnh từ các máy chủ gần người dùng hơn, giảm thời gian tải.
- Tối ưu hóa cache: Thiết lập bộ nhớ cache trình duyệt để giảm số lần tải lại tài nguyên.
- Giảm số lượng HTTP requests: Gộp các file CSS và JavaScript lại để giảm số lượng yêu cầu HTTP.
Khả Năng Hiển Thị: Đảm Bảo Nội Dung Dễ Đọc
Khả năng hiển thị của website trên thiết bị di động cần được tối ưu hóa để đảm bảo người dùng có thể dễ dàng đọc và tương tác với nội dung. Các yếu tố cần lưu ý bao gồm:
- Kích thước chữ: Sử dụng kích thước chữ đủ lớn để dễ đọc trên màn hình nhỏ. Tránh sử dụng font chữ quá nhỏ hoặc khó đọc.
- Khoảng cách dòng và đoạn: Tăng khoảng cách giữa các dòng và đoạn văn để tránh tình trạng chữ bị dính vào nhau, gây khó đọc.
- Màu sắc tương phản: Sử dụng màu chữ và màu nền có độ tương phản cao để đảm bảo nội dung dễ đọc trong mọi điều kiện ánh sáng.
- Bố cục đơn giản: Giữ bố cục trang đơn giản, tránh quá nhiều yếu tố phức tạp gây rối mắt.
- Sử dụng viewport meta tag: Đảm bảo website hiển thị đúng tỉ lệ trên các thiết bị khác nhau bằng cách sử dụng thẻ meta viewport.
Điều Hướng Dễ Dàng: Trải Nghiệm Người Dùng Tối Ưu
Điều hướng trên website di động cần được thiết kế đơn giản và trực quan để người dùng có thể dễ dàng tìm thấy thông tin họ cần. Các yếu tố quan trọng bao gồm:
- Menu hamburger: Sử dụng menu hamburger để ẩn các tùy chọn điều hướng khi không cần thiết, giúp tiết kiệm không gian màn hình.
- Thanh tìm kiếm dễ thấy: Đặt thanh tìm kiếm ở vị trí dễ thấy và dễ thao tác để người dùng có thể nhanh chóng tìm kiếm nội dung.
- Nút bấm dễ thao tác: Đảm bảo các nút bấm có kích thước đủ lớn và khoảng cách hợp lý để người dùng có thể dễ dàng nhấp vào bằng ngón tay.
- Liên kết rõ ràng: Sử dụng liên kết văn bản hoặc nút bấm rõ ràng để người dùng biết được họ sẽ được chuyển đến trang nào.
- Tránh pop-up quá nhiều: Sử dụng pop-up một cách hợp lý, tránh gây phiền nhiễu cho người dùng.
Các Yếu Tố Khác
Ngoài các yếu tố trên, còn một số yếu tố khác cũng ảnh hưởng đến trải nghiệm người dùng trên thiết bị di động:
- Tối ưu hóa touch: Đảm bảo các yếu tố tương tác được tối ưu hóa cho cảm ứng, chẳng hạn như các nút bấm và menu.
- Kiểm tra trên nhiều thiết bị: Kiểm tra website trên nhiều thiết bị và trình duyệt khác nhau để đảm bảo website hiển thị tốt trên tất cả các nền tảng.
- Sử dụng test di động của google: Kiểm tra trang web của bạn với công cụ kiểm tra thân thiện với thiết bị di động của google để biết trang web của bạn có đáp ứng các tiêu chí của google hay không.
Việc tối ưu hóa các yếu tố này sẽ giúp bạn tạo ra một website mobile friendly, mang lại trải nghiệm tốt nhất cho người dùng trên mọi thiết bị. Một website được thiết kế tốt không chỉ là website thân thiện di động mà còn phải là một website có responsive design, đáp ứng được nhu cầu của người dùng trong thời đại công nghệ số hiện nay. Tiếp theo, chúng ta sẽ cùng tìm hiểu cách thực hiện responsive design một cách chi tiết trong chương tiếp theo.
Thực hành Responsive Design: Hướng Dẫn Chi Tiết
Tiếp nối từ chương trước, “Tối Ưu Website Cho Di Động: Các Yếu Tố Quan Trọng”, nơi chúng ta đã phân tích các yếu tố ảnh hưởng đến trải nghiệm người dùng trên thiết bị di động, giờ đây chúng ta sẽ đi sâu vào thực hành responsive design, một yếu tố then chốt để tạo ra một *website thân thiện di động*. Chúng ta đã thấy rằng tốc độ tải trang, khả năng hiển thị, điều hướng dễ dàng là rất quan trọng, và responsive design chính là chìa khóa để giải quyết những vấn đề này một cách hiệu quả.
Lựa chọn công cụ thiết kế:
- Framework CSS: Các framework như Bootstrap, Foundation, hoặc Materialize cung cấp các grid system và component được thiết kế sẵn, giúp bạn dễ dàng tạo ra các layout mobile friendly. Chúng tiết kiệm thời gian và đảm bảo tính nhất quán trên các thiết bị.
- Công cụ kéo thả: Các công cụ như Webflow, Wix, hoặc Squarespace cung cấp giao diện trực quan, cho phép bạn thiết kế website responsive mà không cần viết code. Chúng phù hợp cho người mới bắt đầu hoặc những dự án nhỏ.
- Tự viết code: Nếu bạn có kiến thức về HTML, CSS, và JavaScript, bạn có thể tự viết code để kiểm soát hoàn toàn quá trình thiết kế. Điều này cho phép bạn tạo ra các layout độc đáo và tối ưu hiệu suất.
Tối ưu hóa hình ảnh:
- Sử dụng định dạng ảnh phù hợp: JPEG cho ảnh chụp, PNG cho logo và đồ họa có nền trong suốt, và WebP cho hiệu suất tốt hơn.
- Nén ảnh: Sử dụng các công cụ nén ảnh để giảm dung lượng file mà không làm giảm chất lượng quá nhiều.
- Ảnh responsive: Sử dụng thẻ
<picture>hoặc thuộc tínhsrcsetcủa thẻ<img>để cung cấp các phiên bản ảnh khác nhau cho các kích thước màn hình khác nhau.
Xử lý văn bản:
- Font chữ dễ đọc: Chọn font chữ có kích thước và khoảng cách dòng phù hợp, đảm bảo văn bản dễ đọc trên mọi thiết bị.
- Kích thước chữ responsive: Sử dụng đơn vị
emhoặcremthay vìpxđể kích thước chữ có thể điều chỉnh theo kích thước màn hình. - Giới hạn số lượng chữ trên dòng: Tránh để dòng quá dài, gây khó khăn cho người đọc.
- Sử dụng heading và subheading: Chia nhỏ nội dung bằng các heading và subheading để giúp người đọc dễ dàng nắm bắt thông tin.
Các kỹ thuật responsive design khác:
- Media queries: Sử dụng media queries trong CSS để áp dụng các style khác nhau cho các kích thước màn hình khác nhau.
- Flexbox và Grid: Sử dụng flexbox và grid để tạo ra các layout linh hoạt và có thể điều chỉnh.
- Menu hamburger: Sử dụng menu hamburger để ẩn các mục menu trên màn hình nhỏ, giúp tiết kiệm không gian.
- Touch-friendly elements: Đảm bảo các nút và liên kết có kích thước đủ lớn để người dùng dễ dàng tương tác bằng ngón tay.
Ví dụ về các thiết kế responsive thành công:
- Airbnb: Website của Airbnb có thiết kế website thân thiện di động, với hình ảnh lớn, văn bản rõ ràng, và điều hướng dễ dàng trên mọi thiết bị.
- Google: Các sản phẩm của Google đều có thiết kế responsive, từ trang tìm kiếm đến các ứng dụng như Gmail và Google Maps.
- BBC News: Website của BBC News có thiết kế đơn giản, tập trung vào nội dung, và hiển thị tốt trên cả máy tính và điện thoại.
Cách tránh những lỗi thường gặp:
- Không kiểm tra trên nhiều thiết bị: Đừng chỉ kiểm tra website trên một thiết bị duy nhất. Hãy kiểm tra trên nhiều loại điện thoại, máy tính bảng, và máy tính để bàn khác nhau.
- Không tối ưu hóa hình ảnh: Hình ảnh có dung lượng lớn sẽ làm chậm tốc độ tải trang, đặc biệt trên di động.
- Bỏ qua touch-friendly elements: Các nút và liên kết quá nhỏ sẽ gây khó khăn cho người dùng khi tương tác bằng ngón tay.
- Không sử dụng media queries: Nếu không sử dụng media queries, website của bạn sẽ không thể hiển thị tốt trên các kích thước màn hình khác nhau.
- Nhồi nhét quá nhiều nội dung: Đừng cố gắng nhồi nhét quá nhiều nội dung trên màn hình nhỏ. Hãy tập trung vào những thông tin quan trọng nhất.
Thực hành responsive design không chỉ là một yêu cầu mà là một yếu tố sống còn cho bất kỳ website nào muốn tiếp cận một lượng lớn người dùng. Bằng cách sử dụng các công cụ và kỹ thuật đã được đề cập, bạn có thể tạo ra một website không chỉ đẹp mắt mà còn mang lại trải nghiệm tốt nhất cho người dùng trên mọi thiết bị. Bước tiếp theo, chúng ta sẽ tìm hiểu về “Tối Ưu Tốc Độ Tải Trang Trên Di Động: Bí Quyết và Công Cụ”, nơi chúng ta sẽ đi sâu vào các phương pháp cải thiện tốc độ tải trang, một yếu tố quan trọng khác trong việc tạo ra một website thành công.
Conclusions
Tóm lại, website thân thiện di động là chìa khóa để tiếp cận và giữ chân khách hàng trong thế giới kỹ thuật số ngày nay. Bằng cách áp dụng những kiến thức và hướng dẫn trong bài viết, bạn có thể tạo ra một website không chỉ đẹp mắt mà còn tối ưu hiệu quả, mang lại trải nghiệm tuyệt vời cho người dùng trên mọi thiết bị.