In today’s digital landscape, a compelling website is crucial for success. This article delves into the key elements of web design, focusing on user experience (UX), user interface (UI), and responsive design. Learn how to create websites that are not only visually appealing but also highly functional and user-friendly.
UI Design Fundamentals
The foundation of any successful website lies in its User Interface (UI) design. Effective UI design is not just about aesthetics; it’s about creating a seamless and intuitive experience for the user. It’s the bridge between the user and the functionality of the website. A well-designed UI enhances user engagement and satisfaction, leading to increased conversions and brand loyalty. Let’s delve into the core principles that underpin effective UI design.
Visual Hierarchy
Visual hierarchy is the arrangement of elements in a way that implies importance. It guides the user’s eye through the page, ensuring they see the most important information first. This is achieved through various techniques:
- Size: Larger elements naturally attract more attention.
- Color: Contrasting colors can highlight key elements.
- Placement: Elements placed higher on the page or in prominent positions are perceived as more important.
- Typography: Different font sizes and styles can differentiate between headings, subheadings, and body text.
By strategically applying these techniques, designers can create a clear visual hierarchy that guides users through the content effortlessly.
Color Palettes
Color plays a crucial role in UI design, evoking emotions and influencing user behavior. A well-chosen color palette can enhance the overall aesthetic appeal and create a cohesive brand identity. Consider these factors when selecting a color palette:
- Brand Identity: Colors should align with the brand’s personality and values.
- Target Audience: Different colors resonate with different demographics.
- Contrast: Ensure sufficient contrast between text and background for readability.
- Accessibility: Consider users with visual impairments and ensure color combinations are accessible.
Tools like Adobe Color and Coolors can help you generate harmonious color palettes that complement your design.
Typography
Typography is the art of arranging type to make written language legible, readable, and appealing when displayed. Choosing the right fonts and using them effectively can significantly impact the user experience. Key considerations include:
- Readability: Select fonts that are easy to read on screens.
- Hierarchy: Use different font sizes and styles to create a clear visual hierarchy.
- Consistency: Maintain consistency in font usage throughout the website.
- Pairing: Choose font pairings that complement each other.
Google Fonts offers a vast library of free fonts that can be used in web design.
Interactive Elements
Interactive elements are the components that allow users to interact with the website, such as buttons, forms, and animations. These elements should be designed to be intuitive and responsive.
- Buttons: Clearly indicate clickable areas with visual cues like hover effects.
- Forms: Design forms that are easy to fill out, with clear labels and error messages.
- Animations: Use animations sparingly to enhance the user experience, not distract from it.
Effective use of interactive elements can significantly improve user engagement and satisfaction.
Enhancing User Engagement and Satisfaction
Effective UI design directly contributes to enhanced user engagement and satisfaction. When users find a website easy to navigate, visually appealing, and responsive, they are more likely to spend more time on the site, explore its content, and ultimately, convert into customers. This is also related to Thiết kế UX.
*A well-designed UI anticipates user needs and provides a seamless and enjoyable experience.* This involves considering factors like page load speed, mobile responsiveness (thiết kế web responsive), and clear call-to-actions.
By focusing on these core principles, designers can create UIs that are not only visually appealing but also highly functional and user-friendly. It’s about creating a positive and memorable experience for every user who visits the website.
Remember, the goal is to make the user’s journey as smooth and enjoyable as possible, ultimately leading to increased engagement and satisfaction. The principles of visual hierarchy, thoughtful color palettes, legible typography, and intuitive interactive elements all contribute to this goal.
UX Design for Enhanced User Experience
UX Design for Enhanced User Experience
Following our exploration of UI Design Fundamentals, we now delve into the critical role of UX design in crafting websites that are not only visually appealing but also intuitive and user-friendly. While UI focuses on the aesthetic presentation, UX, or User Experience, centers on how a user *feels* while interacting with a website. A strong UX design ensures that users can easily find what they need, complete their desired tasks, and ultimately, have a positive overall experience.
The importance of UX design cannot be overstated. A well-designed UX can lead to increased user engagement, higher conversion rates, and improved customer loyalty. Conversely, a poor UX can result in frustrated users, abandoned shopping carts, and a negative brand perception. Therefore, investing in UX design is an investment in the success of your website and your business.
A cornerstone of effective UX design is understanding your users. This is achieved through various user research methods. These methods help us gain insights into user behaviors, needs, and pain points. Some common user research methods include:
- User Interviews: Direct conversations with users to gather qualitative data about their experiences and expectations.
- Surveys: Quantitative data collection to understand user demographics, preferences, and opinions.
- Usability Testing: Observing users as they interact with a website or prototype to identify usability issues.
- A/B Testing: Comparing two versions of a design element to see which performs better in terms of user engagement.
- Analytics Review: Examining website analytics data to understand user behavior patterns, such as page views, bounce rates, and conversion rates.
The insights gained from user research inform the next crucial step: information architecture. Information architecture (IA) is the organization and structuring of content on a website to ensure that users can easily find what they are looking for. A well-defined IA involves:
- Creating a sitemap: A visual representation of the website’s structure and hierarchy.
- Developing clear navigation: Intuitive menus and links that allow users to easily move around the website.
- Using consistent labeling: Clear and consistent labels for categories, pages, and links.
- Implementing effective search functionality: A robust search tool that allows users to quickly find specific content.
Closely related to IA is interaction design. Interaction design focuses on how users interact with a website’s elements, such as buttons, forms, and animations. The goal is to create interactions that are intuitive, efficient, and enjoyable. Key principles of interaction design include:
- Affordance: Designing elements to clearly indicate their purpose and how they can be used.
- Feedback: Providing users with clear and immediate feedback when they interact with an element.
- Consistency: Maintaining consistency in design patterns and interactions throughout the website.
- Error Prevention: Designing elements to minimize the likelihood of user errors.
- Recoverability: Providing users with easy ways to recover from errors.
In the context of thiết kế giao diện người dùng (UI), UX design provides the strategic foundation. While UI focuses on the visual elements, UX ensures that those elements are arranged and function in a way that is user-centered. Similarly, UX principles are essential for thiết kế web responsive. A responsive website must not only adapt to different screen sizes but also maintain a consistent and intuitive user experience across all devices.
By prioritizing user research, information architecture, and interaction design, you can create websites that are not only visually appealing but also highly usable and enjoyable. This leads to increased user satisfaction, higher engagement, and ultimately, greater success for your online presence.
The next chapter will explore how to ensure your meticulously crafted UI/UX design translates seamlessly across all devices through responsive design techniques. We will delve into the specifics of “Responsive Design for All Devices,” explaining the necessity of responsive web design to ensure optimal viewing experiences across various devices. We will also discuss different responsive design techniques, including flexible layouts, media queries, and mobile-first approaches, providing practical tips for implementing responsive design effectively.
Chapter Title: Responsive Design for All Devices
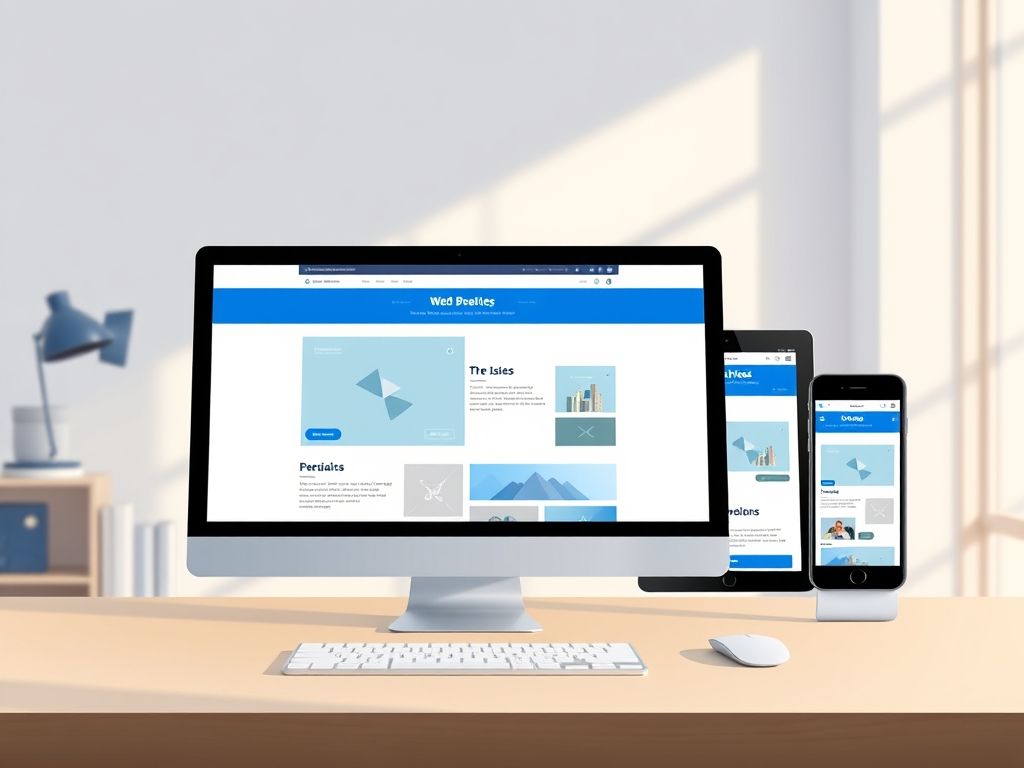
Following our discussion on *UX Design for Enhanced User Experience*, where we explored the critical role of user-centric design, we now turn our attention to **responsive web design**, a crucial element in ensuring that excellent UX translates seamlessly across all devices. A website with fantastic UX on a desktop can become a frustrating experience on a mobile phone if it’s not properly responsive.
The necessity of **responsive web design** stems from the sheer diversity of devices used to access the internet today. From smartphones and tablets to laptops and large desktop monitors, users expect a consistent and optimal viewing experience regardless of screen size or resolution. Ignoring responsive design means alienating a significant portion of your audience, potentially losing customers and damaging your brand reputation. It’s no longer a luxury; it’s a fundamental requirement.
Several **responsive design techniques** exist to address this challenge. Let’s explore some of the most important:
* Flexible Layouts: Instead of using fixed pixel widths, flexible layouts rely on relative units like percentages. This allows elements to scale proportionally based on the screen size. For example, setting a column width to 50% ensures it always occupies half the screen, whether on a wide monitor or a narrow phone.
* Media Queries: These are CSS techniques that apply different styles based on the characteristics of the device, such as screen width, height, orientation, and resolution. Media queries allow you to tailor the **UI** to specific devices. You can use them to adjust font sizes, hide or show elements, and rearrange content to fit the screen optimally. For instance, a navigation menu that’s displayed horizontally on a desktop can be transformed into a hamburger menu on mobile devices using media queries.
* Mobile-First Approach: This strategy involves designing the website for mobile devices first, then progressively enhancing it for larger screens. The advantage of this approach is that it forces you to prioritize essential content and functionality for mobile users, who often have limited bandwidth and screen space. It ensures that the core **UX** is excellent on the smallest devices.
* Flexible Images and Videos: Just as layouts need to be flexible, images and videos should also scale appropriately. Using CSS properties like `max-width: 100%;` and `height: auto;` ensures that images don’t overflow their containers on smaller screens. Similarly, embed videos in a way that allows them to resize proportionally.
Implementing **responsive design** effectively requires careful planning and execution. Here are some practical tips:
* Plan Your Breakpoints: Breakpoints are the screen widths at which your layout changes. Choose breakpoints that align with common device sizes, but focus more on the content than specific devices. Analyze where your layout starts to break down and define breakpoints accordingly.
* Test on Real Devices: Emulators and browser developer tools are useful for initial testing, but it’s crucial to test your website on actual devices. Different devices render websites differently, and real-world testing will reveal issues that emulators might miss.
* Optimize Images: Large images can significantly slow down page load times, especially on mobile devices. Optimize images by compressing them without sacrificing too much quality. Use tools like ImageOptim or TinyPNG to reduce file sizes. Consider using responsive images (`
* Prioritize Content: Identify the most important content on each page and ensure it’s easily accessible on all devices. Use a clear visual hierarchy to guide users through the content.
* Use a CSS Framework: Frameworks like Bootstrap and Foundation provide pre-built components and grid systems that simplify **responsive web design**. They offer a solid foundation and save you time and effort.
* Consider Touch Interactions: Remember that mobile users interact with websites using touch. Ensure that buttons and links are large enough to be easily tapped and that there’s sufficient spacing between interactive elements.
By embracing these techniques and following these tips, you can create websites that provide a seamless and enjoyable experience for all users, regardless of their device. This commitment to **thiết kế web responsive** is essential for achieving optimal user engagement and success in today’s multi-device world.
Next, we’ll delve into the critical aspects of web accessibility, ensuring that your website is usable by people with disabilities, further broadening your audience and enhancing the overall user experience.
Conclusions
By mastering UI design, UX design, and responsive design principles, you can create websites that are not only visually appealing but also highly functional and user-friendly, ultimately driving user engagement and business success. Start implementing these strategies today!