Trong thời đại số, website thân thiện với thiết bị di động là yếu tố sống còn. Bài viết này sẽ hướng dẫn bạn cách thiết kế website tối ưu cho trải nghiệm người dùng trên điện thoại và máy tính bảng, giúp tăng khả năng chuyển đổi và thu hút khách hàng.
Tầm Quan Trọng của Website Di Động
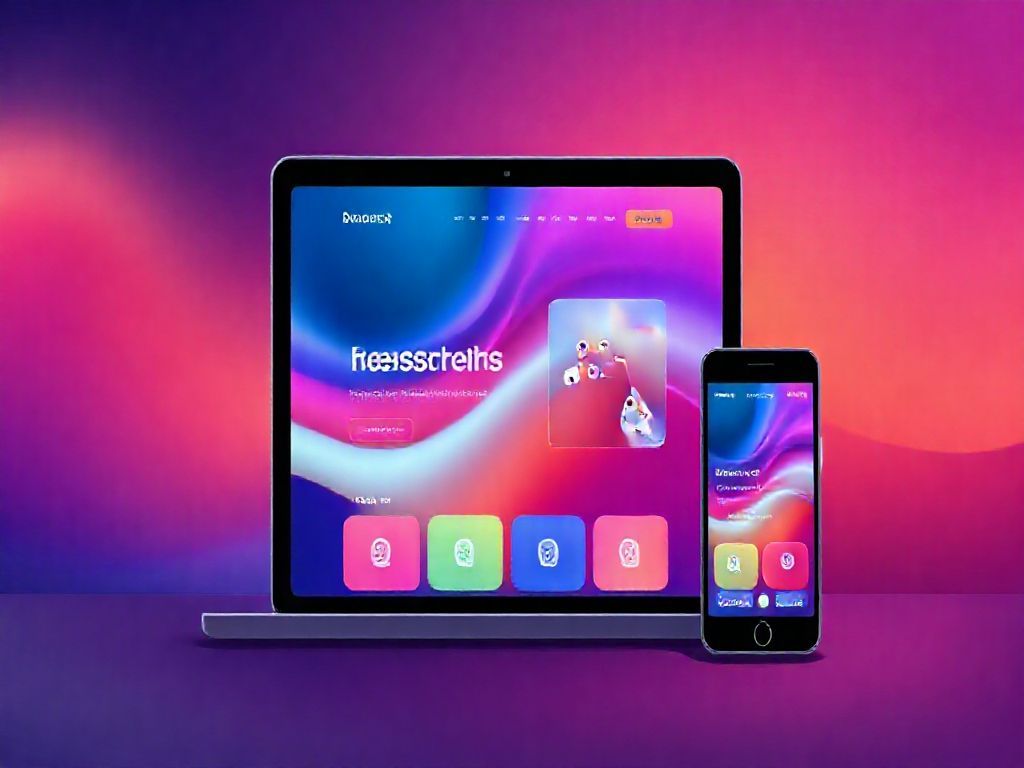
Trong kỷ nguyên số hiện nay, thiết bị di động đã trở thành một phần không thể thiếu trong cuộc sống hàng ngày của chúng ta. Việc sử dụng internet trên điện thoại thông minh không còn là một xu hướng mà đã trở thành một thói quen phổ biến. Do đó, việc sở hữu một website được tối ưu thiết bị di động không chỉ là một lợi thế mà còn là một điều cần thiết cho bất kỳ doanh nghiệp hay cá nhân nào muốn tiếp cận và tương tác với khách hàng một cách hiệu quả.
Ngày nay, phần lớn người dùng internet truy cập website thông qua điện thoại di động. Nếu website của bạn không được thiết kế để hiển thị tốt trên các thiết bị này, bạn có nguy cơ mất đi một lượng lớn khách hàng tiềm năng. Một trang web không thân thiện với di động sẽ gây khó khăn cho người dùng trong việc điều hướng, đọc nội dung và tương tác, dẫn đến trải nghiệm không tốt và họ có thể rời bỏ trang web của bạn.
Việc đầu tư vào Website Design di động không chỉ giúp bạn giữ chân khách hàng hiện tại mà còn thu hút thêm nhiều người dùng mới. Một website di động tốt sẽ mang lại nhiều lợi ích cụ thể:
- Tăng khả năng tiếp cận: Website của bạn sẽ dễ dàng truy cập trên mọi thiết bị, từ đó mở rộng phạm vi tiếp cận khách hàng.
- Nâng cao trải nghiệm người dùng: Giao diện được thiết kế tối ưu giúp người dùng dễ dàng tìm kiếm thông tin, thao tác và tương tác.
- Cải thiện thứ hạng trên công cụ tìm kiếm: Google đánh giá cao những website thân thiện với thiết bị di động và ưu tiên hiển thị chúng trong kết quả tìm kiếm.
- Tăng tỷ lệ chuyển đổi: Một trải nghiệm tốt trên di động sẽ khuyến khích người dùng thực hiện các hành động như mua hàng, đăng ký hoặc liên hệ.
Tóm lại, việc sở hữu một website di động không chỉ là một xu hướng mà còn là một yếu tố quyết định sự thành công của bạn trong môi trường kỹ thuật số hiện nay. Hãy đảm bảo rằng website của bạn được thiết kế giao diện thân thiện và tối ưu hóa cho trải nghiệm di động để không bỏ lỡ bất kỳ cơ hội nào. Chương tiếp theo sẽ đi sâu vào “Thiết Kế Giao Diện Thân Thiện” và phân tích các yếu tố tạo nên giao diện thân thiện trên website di động.
Thiết Kế Giao Diện Thân Thiện
Sau khi đã hiểu rõ tầm quan trọng của việc có một website di động tối ưu, chúng ta sẽ đi sâu vào việc thiết kế một giao diện thân thiện. Một giao diện thân thiện trên thiết bị di động không chỉ là về việc hiển thị đẹp mắt, mà còn là về việc đảm bảo trải nghiệm người dùng mượt mà và dễ dàng. Để đạt được điều này, chúng ta cần xem xét nhiều yếu tố khác nhau, từ cách bố trí các thành phần cho đến việc lựa chọn font chữ và màu sắc.
Một trong những yếu tố quan trọng nhất là bố cục hợp lý. Trên màn hình nhỏ của điện thoại, không gian hiển thị rất hạn chế. Vì vậy, cần phải sắp xếp các thành phần một cách khoa học, ưu tiên những nội dung quan trọng và dễ dàng tiếp cận. Tránh việc nhồi nhét quá nhiều thông tin vào một trang, điều này có thể gây rối mắt và khó sử dụng. Thay vào đó, hãy sử dụng các khoảng trắng một cách thông minh để tạo ra sự cân bằng và dễ chịu cho mắt.
Tiếp theo, việc lựa chọn font chữ dễ đọc cũng rất quan trọng. Font chữ quá nhỏ hoặc quá phức tạp có thể gây khó khăn cho người dùng khi đọc trên màn hình điện thoại. Nên sử dụng các font chữ đơn giản, rõ ràng và có kích thước phù hợp để đảm bảo khả năng đọc tốt nhất. Đồng thời, cần chú ý đến màu sắc của chữ và nền, đảm bảo độ tương phản đủ để không gây mỏi mắt cho người dùng.
Các nút bấm dễ thao tác là yếu tố không thể bỏ qua. Trên thiết bị di động, người dùng thường thao tác bằng ngón tay, vì vậy các nút bấm cần có kích thước đủ lớn và khoảng cách hợp lý để tránh việc bấm nhầm. Nên sử dụng các biểu tượng (icon) trực quan để giúp người dùng dễ dàng nhận biết chức năng của từng nút. Ngoài ra, cần đảm bảo các nút bấm phản hồi nhanh chóng khi người dùng tương tác.
Khi thiết kế website design cho di động, chúng ta cũng cần quan tâm đến việc tối ưu hóa hình ảnh và video. Các tập tin đa phương tiện có dung lượng lớn có thể làm chậm tốc độ tải trang, gây khó chịu cho người dùng. Nên sử dụng các công cụ nén ảnh và video để giảm dung lượng, đồng thời cân nhắc việc sử dụng các định dạng phù hợp để đảm bảo chất lượng hiển thị tốt nhất mà vẫn giữ được tốc độ tải trang nhanh chóng. Việc tối ưu thiết bị di động là một quá trình liên tục, đòi hỏi sự tỉ mỉ và chú trọng đến từng chi tiết nhỏ nhất.
Việc tạo ra một giao diện thân thiện không chỉ giúp cải thiện trải nghiệm người dùng mà còn giúp tăng tỷ lệ chuyển đổi và giữ chân khách hàng. Đây là một bước quan trọng trong việc xây dựng một website di động thành công. Sau khi đã có một giao diện thân thiện, chúng ta sẽ tiếp tục tìm hiểu về các kỹ thuật tối ưu hóa website cho di động trong chương tiếp theo.
Tối Ưu Hóa Website cho Di Động
Tiếp nối từ việc thiết kế giao diện thân thiện, việc tối ưu thiết bị di động là bước quan trọng để đảm bảo website của bạn hoạt động mượt mà trên mọi thiết bị. Một website có giao diện thân thiện trên desktop chưa chắc đã mang lại trải nghiệm tốt trên điện thoại. Do đó, tối ưu hóa là yếu tố quyết định sự thành công của Website Design.
Để tối ưu hóa website cho thiết bị di động, bạn cần chú trọng vào các yếu tố sau:
- Tốc độ tải trang: Người dùng di động thường có kết nối internet không ổn định, vì vậy tốc độ tải trang nhanh là yếu tố sống còn. Hãy tối ưu hóa hình ảnh, sử dụng các kỹ thuật nén dữ liệu và tận dụng bộ nhớ cache để giảm thời gian tải trang.
- Responsive design: Thiết kế web responsive là điều bắt buộc. Website của bạn cần tự động điều chỉnh kích thước và bố cục để phù hợp với mọi kích thước màn hình, từ điện thoại nhỏ đến máy tính bảng lớn. *Điều này đảm bảo trải nghiệm người dùng nhất quán trên mọi thiết bị.*
- Sử dụng các công cụ hỗ trợ: Có rất nhiều công cụ hữu ích giúp bạn tối ưu hóa website cho di động. Google PageSpeed Insights là một công cụ tuyệt vời để đánh giá hiệu suất website và đưa ra các gợi ý cải thiện. Ngoài ra, các công cụ như GTmetrix cũng cung cấp thông tin chi tiết về tốc độ tải trang và các vấn đề cần khắc phục.
Ngoài ra, hãy xem xét việc sử dụng các framework CSS như Bootstrap hoặc Foundation để xây dựng giao diện responsive một cách nhanh chóng và hiệu quả. Các framework này cung cấp sẵn các thành phần giao diện được thiết kế tối ưu cho di động. *Việc sử dụng các thư viện này sẽ giúp bạn tiết kiệm thời gian và công sức.*
Để thực hiện việc này, bạn có thể tham khảo các nguồn tài liệu trực tuyến như Google Web Fundamentals, nơi cung cấp các hướng dẫn chi tiết và cập nhật về tối ưu hóa website cho di động. Các khóa học trực tuyến trên các nền tảng như Udemy hay Coursera cũng là nguồn tài nguyên hữu ích để nâng cao kiến thức và kỹ năng của bạn trong lĩnh vực này.
Việc tối ưu hóa website cho di động không chỉ là xu hướng mà còn là yếu tố bắt buộc để thu hút và giữ chân người dùng. Một website được tối ưu tốt sẽ mang lại trải nghiệm người dùng tốt hơn, từ đó tăng tỷ lệ chuyển đổi và sự hài lòng của khách hàng. Chương tiếp theo sẽ đi sâu vào “Kiểm Thử Website Di Động” để đảm bảo website hoạt động ổn định và hiệu quả.
Conclusions
Thiết kế website thân thiện với thiết bị di động là một bước quan trọng để thu hút khách hàng và tăng khả năng thành công trong kinh doanh trực tuyến. Hãy bắt đầu tối ưu hóa website của bạn ngay hôm nay!