Trong thời đại số ngày nay, thiết kế web responsive là yếu tố then chốt để thu hút và giữ chân khách hàng. Bài viết này sẽ cung cấp cho bạn những kiến thức cơ bản và chuyên sâu về responsive design, giúp bạn tối ưu trải nghiệm người dùng trên mọi thiết bị, từ máy tính để bàn đến điện thoại di động.
Hiểu về Responsive Design
Trong bối cảnh người dùng truy cập internet bằng vô số thiết bị khác nhau, từ máy tính để bàn, laptop, đến máy tính bảng và điện thoại thông minh, việc tối ưu trải nghiệm đa thiết bị trở nên vô cùng quan trọng. Đó chính là lúc Responsive Design, hay còn gọi là thiết kế phản hồi, phát huy vai trò của mình. Vậy Responsive Design là gì?
Responsive Design là một phương pháp thiết kế web, trong đó trang web sẽ tự động điều chỉnh bố cục và nội dung để phù hợp với kích thước màn hình của thiết bị mà người dùng đang sử dụng. Thay vì phải tạo ra nhiều phiên bản website riêng biệt cho từng loại thiết bị, Responsive Design cho phép website chỉ cần một phiên bản duy nhất, nhưng vẫn hiển thị một cách tối ưu trên mọi nền tảng. Điều này giúp cải thiện đáng kể trải nghiệm người dùng, đồng thời giảm thiểu chi phí và công sức bảo trì website.
So với các phương pháp thiết kế truyền thống, Responsive Design mang lại nhiều ưu điểm vượt trội. Ưu điểm lớn nhất là khả năng tương thích với mọi thiết bị, giúp website tiếp cận được nhiều đối tượng người dùng hơn. Ngoài ra, việc quản lý và cập nhật website cũng trở nên dễ dàng hơn, vì chỉ cần chỉnh sửa một phiên bản duy nhất. Tuy nhiên, Responsive Design cũng có một số nhược điểm. Việc thiết kế và phát triển website responsive có thể phức tạp hơn so với thiết kế web truyền thống, đòi hỏi kỹ năng và kinh nghiệm cao hơn. Ngoài ra, đôi khi, việc tối ưu hóa cho nhiều thiết bị có thể làm tăng thời gian tải trang.
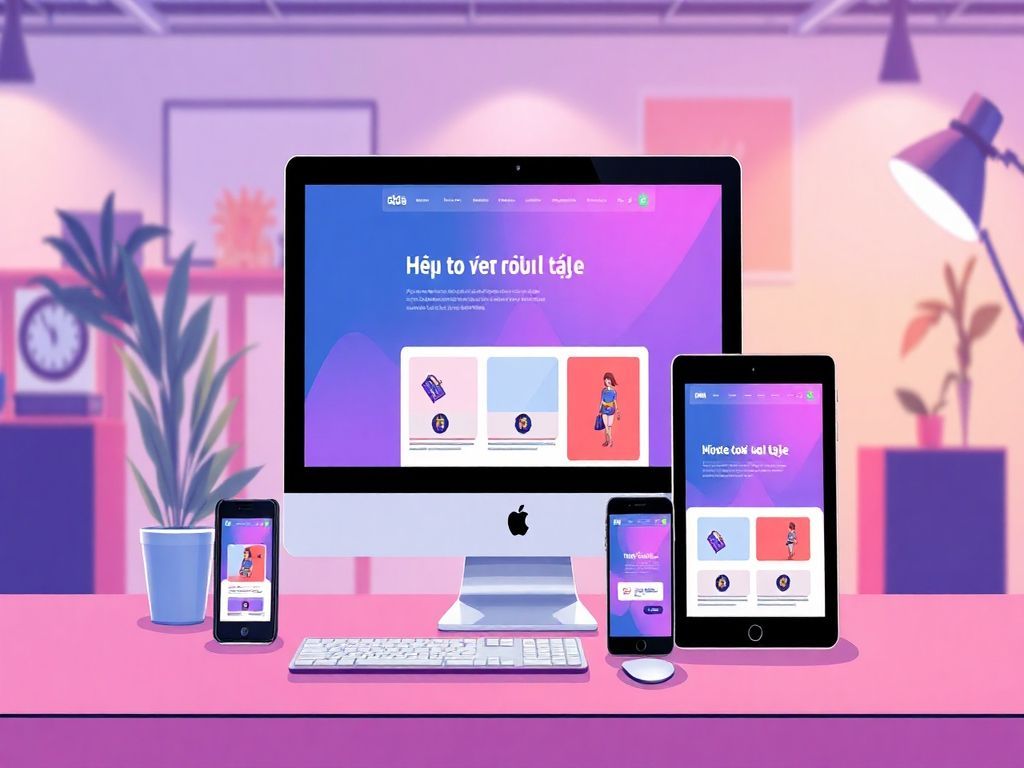
Để minh họa rõ hơn, hãy xem xét một ví dụ. Một trang web *không responsive* có thể hiển thị tốt trên máy tính để bàn, nhưng khi truy cập trên điện thoại di động, các phần tử có thể bị thu nhỏ quá mức, khó đọc và khó tương tác. Ngược lại, một trang web *responsive* sẽ tự động điều chỉnh kích thước chữ, hình ảnh và bố cục để phù hợp với màn hình điện thoại, giúp người dùng dễ dàng thao tác và có trải nghiệm tốt hơn. Điều này cho thấy tầm quan trọng của thiết kế phản hồi trong việc tối ưu trải nghiệm đa thiết bị.
Việc hiểu rõ về Responsive Design là bước đầu tiên quan trọng để xây dựng một website hiện đại và thân thiện với người dùng. Tiếp theo, chúng ta sẽ cùng nhau khám phá “Các Nguyên Tắc Cốt Lõi Thiết Kế Responsive”.
Các Nguyên Tắc Cốt Lõi Thiết Kế Responsive
Sau khi đã tìm hiểu về khái niệm *Responsive Design*, hay còn gọi là thiết kế phản hồi, chúng ta sẽ đi sâu vào các nguyên tắc cốt lõi giúp tạo nên một trang web hoạt động mượt mà trên mọi thiết bị. Việc tối ưu trải nghiệm đa thiết bị không chỉ là một xu hướng mà còn là yêu cầu bắt buộc để giữ chân người dùng.
Đầu tiên, Grid System (Hệ thống lưới) đóng vai trò nền tảng. Grid giúp chúng ta chia bố cục trang web thành các cột và hàng, tạo sự nhất quán và dễ dàng điều chỉnh kích thước các thành phần khi hiển thị trên các màn hình khác nhau. Sử dụng grid giúp website trở nên có tổ chức, dễ nhìn và dễ sử dụng.
Tiếp theo, Flexbox (Flexible Box Layout) và CSS Grid Layout là hai công cụ mạnh mẽ giúp chúng ta tạo ra các bố cục linh hoạt. Flexbox đặc biệt hữu ích cho việc sắp xếp các phần tử theo một chiều (hàng hoặc cột), trong khi CSS Grid Layout cho phép tạo ra các bố cục phức tạp hơn, bao gồm cả hai chiều. Việc nắm vững hai công cụ này là chìa khóa để tạo ra các thiết kế responsive một cách hiệu quả.
Media Queries là một phần không thể thiếu trong thiết kế responsive. Chúng cho phép chúng ta áp dụng các kiểu CSS khác nhau dựa trên kích thước màn hình, độ phân giải, và các đặc điểm khác của thiết bị. Thông qua media queries, chúng ta có thể điều chỉnh kích thước chữ, hình ảnh, và bố cục để đảm bảo trang web hiển thị tốt nhất trên mọi loại thiết bị.
Để áp dụng các nguyên tắc này vào thực tế, chúng ta cần chú ý đến việc tối ưu hóa hiệu suất. Điều này bao gồm việc:
- Sử dụng hình ảnh có kích thước phù hợp với từng loại thiết bị.
- Nén hình ảnh và các tài nguyên khác để giảm thời gian tải trang.
- Sử dụng lazy loading để chỉ tải hình ảnh khi chúng xuất hiện trong tầm nhìn của người dùng.
Ngoài ra, có nhiều công cụ hỗ trợ thiết kế responsive, ví dụ như:
- Frameworks CSS như Bootstrap và Foundation, cung cấp sẵn các hệ thống grid và các thành phần giao diện người dùng responsive.
- Các công cụ thiết kế web như Adobe XD, Figma và Sketch, cho phép chúng ta thiết kế và xem trước trang web trên nhiều kích thước màn hình khác nhau.
- Các công cụ kiểm tra responsive trực tuyến, giúp chúng ta kiểm tra trang web trên các thiết bị khác nhau mà không cần phải có thiết bị thực.
Việc nắm vững các nguyên tắc thiết kế responsive là bước quan trọng để tạo ra các trang web thân thiện với người dùng. Sau khi đã hiểu rõ về các nguyên tắc này, chúng ta sẽ tiếp tục tìm hiểu về cách “Tối Ưu Trải Nghiệm Người Dùng Trên Mọi Thiết Bị” trong chương tiếp theo.
Tối Ưu Trải Nghiệm Người Dùng Trên Mọi Thiết Bị
Tiếp nối từ chương trước, nơi chúng ta đã khám phá các nguyên tắc cốt lõi của Responsive Design, chương này sẽ đi sâu vào việc tối ưu trải nghiệm người dùng trên các thiết bị khác nhau. Việc hiểu rõ những yếu tố ảnh hưởng đến trải nghiệm người dùng là bước quan trọng để tạo ra một trang web thân thiện và hiệu quả.
Các yếu tố chính ảnh hưởng đến trải nghiệm người dùng trên các thiết bị khác nhau bao gồm:
- Kích thước màn hình: Sự khác biệt về kích thước màn hình giữa điện thoại, máy tính bảng và máy tính để bàn đòi hỏi thiết kế phải linh hoạt.
- Độ phân giải: Mỗi thiết bị có độ phân giải khác nhau, ảnh hưởng đến độ sắc nét của hình ảnh và văn bản.
- Phương thức tương tác: Người dùng tương tác với trang web bằng cảm ứng trên điện thoại và máy tính bảng, trong khi sử dụng chuột và bàn phím trên máy tính.
- Tốc độ kết nối: Tốc độ kết nối internet khác nhau giữa các thiết bị, đặc biệt là trên di động, ảnh hưởng đến thời gian tải trang.
Để tối ưu trải nghiệm người dùng trên các thiết bị khác nhau, chúng ta cần áp dụng các chiến lược sau:
- Thiết kế ưu tiên cho di động (Mobile-First): Bắt đầu thiết kế với giao diện di động, sau đó mở rộng cho các thiết bị lớn hơn.
- Sử dụng thiết kế phản hồi (Responsive Design): Đảm bảo trang web tự động điều chỉnh kích thước và bố cục phù hợp với từng thiết bị.
- Tối ưu hóa hình ảnh: Sử dụng hình ảnh có kích thước phù hợp và nén để giảm thời gian tải trang.
- Đơn giản hóa giao diện: Giữ giao diện đơn giản, dễ sử dụng và tập trung vào nội dung chính.
- Kiểm tra trên nhiều thiết bị: Thường xuyên kiểm tra trang web trên các thiết bị khác nhau để đảm bảo trải nghiệm nhất quán.
Việc kiểm tra và đo lường hiệu quả của thiết kế phản hồi là rất quan trọng. Bạn có thể sử dụng các công cụ như Google Analytics để theo dõi hành vi người dùng trên các thiết bị khác nhau, từ đó điều chỉnh và cải thiện thiết kế. Các chỉ số quan trọng cần theo dõi bao gồm: tỷ lệ thoát trang, thời gian trên trang, và tỷ lệ chuyển đổi. Việc tối ưu trải nghiệm đa thiết bị không chỉ giúp tăng sự hài lòng của người dùng mà còn cải thiện thứ hạng website trên các công cụ tìm kiếm.
Chương tiếp theo sẽ đi sâu vào các kỹ thuật cụ thể để thực hiện Responsive Design, bao gồm việc sử dụng CSS Media Queries và các framework hỗ trợ.
Conclusions
Responsive design không chỉ là xu hướng mà còn là một chiến lược thiết kế cần thiết để tối ưu trải nghiệm người dùng trên mọi thiết bị. Bằng việc áp dụng các nguyên tắc và chiến lược trong bài viết này, bạn sẽ tạo ra những trang web chuyên nghiệp, thân thiện với người dùng và tối đa hóa hiệu quả kinh doanh.