Trong thế giới kỹ thuật số ngày nay, thiết kế web responsive, UI/UX đóng vai trò cực kỳ quan trọng. Bài viết này sẽ cung cấp cho bạn những kiến thức cơ bản và nâng cao về thiết kế UI/UX và responsive web design, giúp bạn tạo ra những website hấp dẫn, hiệu quả và thân thiện với người dùng.
Tầm quan trọng của UI/UX trong Thiết kế Web
Trong thế giới kỹ thuật số ngày nay, một website không chỉ là một địa chỉ trực tuyến mà còn là bộ mặt của doanh nghiệp, là cầu nối tương tác giữa bạn và khách hàng. Để một website thực sự thành công, việc chú trọng vào thiết kế giao diện người dùng (UI) và thiết kế UX là điều không thể bỏ qua. Một website có giao diện đẹp mắt nhưng trải nghiệm người dùng kém sẽ không thể giữ chân khách hàng, và ngược lại, một website có trải nghiệm tốt nhưng giao diện không hấp dẫn cũng sẽ khó thu hút người dùng. Vậy, tại sao thiết kế UI/UX tốt lại là yếu tố then chốt cho sự thành công của một website? Chúng ta hãy cùng tìm hiểu 5 lý do sau đây:
1. Nâng cao trải nghiệm người dùng (User Experience – UX): UX là tất cả những gì người dùng cảm nhận khi tương tác với website của bạn. Một thiết kế UX tốt sẽ giúp người dùng dễ dàng tìm thấy thông tin họ cần, thực hiện các thao tác một cách nhanh chóng và thuận tiện. Điều này bao gồm việc sắp xếp bố cục trang hợp lý, sử dụng các nút điều hướng rõ ràng, và đảm bảo website hoạt động mượt mà trên mọi thiết bị. Khi người dùng có một trải nghiệm tích cực, họ sẽ có xu hướng quay lại website của bạn nhiều hơn, đồng thời tăng khả năng giới thiệu website đến những người khác. *Một trải nghiệm người dùng tốt là nền tảng để xây dựng lòng trung thành của khách hàng.*
2. Tăng tỷ lệ chuyển đổi (Conversion Rate): Một website có thiết kế UI/UX tốt sẽ giúp người dùng dễ dàng thực hiện các hành động mà bạn mong muốn, chẳng hạn như mua hàng, đăng ký tài khoản, hoặc liên hệ với bạn. Khi các nút kêu gọi hành động (call-to-action) được đặt ở vị trí dễ thấy, các biểu mẫu được thiết kế đơn giản và dễ điền, người dùng sẽ ít gặp khó khăn hơn trong quá trình tương tác, từ đó tăng tỷ lệ chuyển đổi. Thiết kế giao diện người dùng (UI) đóng vai trò quan trọng trong việc tạo ra sự hấp dẫn và thu hút, trong khi thiết kế UX đảm bảo rằng quá trình tương tác của người dùng diễn ra một cách suôn sẻ. *Sự kết hợp hài hòa giữa UI và UX sẽ tạo ra một website có khả năng chuyển đổi cao.*
3. Tối ưu hóa công cụ tìm kiếm (Search Engine Optimization – SEO): Mặc dù SEO là một lĩnh vực rộng lớn, nhưng thiết kế UI/UX cũng đóng vai trò quan trọng trong việc cải thiện thứ hạng website trên các công cụ tìm kiếm. Các công cụ tìm kiếm như Google ngày càng chú trọng đến trải nghiệm người dùng khi đánh giá chất lượng website. Một website có tốc độ tải trang nhanh, dễ dàng điều hướng, và có nội dung chất lượng sẽ được đánh giá cao hơn. Hơn nữa, một thiết kế web responsive tốt sẽ đảm bảo website của bạn hiển thị tốt trên mọi thiết bị, từ máy tính để bàn đến điện thoại di động, điều này cũng là một yếu tố quan trọng trong SEO. *Google ưu tiên các website mang lại trải nghiệm tốt cho người dùng, vì vậy đầu tư vào UI/UX cũng là đầu tư vào SEO.*
4. Xây dựng thương hiệu mạnh mẽ: Thiết kế UI/UX là một phần quan trọng trong việc xây dựng và củng cố thương hiệu của bạn. Một website có giao diện độc đáo, mang đậm dấu ấn thương hiệu sẽ giúp bạn tạo ấn tượng mạnh mẽ với khách hàng. Màu sắc, font chữ, hình ảnh và cách bố trí nội dung đều góp phần tạo nên một hình ảnh thương hiệu nhất quán và chuyên nghiệp. *Một thiết kế UI/UX tốt sẽ giúp bạn truyền tải thông điệp thương hiệu một cách hiệu quả, đồng thời tạo sự khác biệt so với các đối thủ cạnh tranh.*
5. Giảm chi phí hỗ trợ khách hàng: Khi website của bạn được thiết kế một cách trực quan và dễ sử dụng, người dùng sẽ ít gặp khó khăn hơn trong quá trình tìm kiếm thông tin hoặc thực hiện các thao tác. Điều này sẽ giúp giảm số lượng các yêu cầu hỗ trợ từ khách hàng, từ đó tiết kiệm thời gian và chi phí cho doanh nghiệp. Một thiết kế UX tốt sẽ giúp người dùng tự giải quyết các vấn đề của họ một cách dễ dàng, giảm bớt gánh nặng cho đội ngũ hỗ trợ khách hàng. *Đầu tư vào UI/UX là một cách hiệu quả để giảm chi phí hoạt động và nâng cao hiệu quả kinh doanh.*
Tóm lại, thiết kế giao diện người dùng (UI) và thiết kế UX không chỉ là những yếu tố thẩm mỹ mà còn là nền tảng của một website thành công. Việc đầu tư vào UI/UX sẽ mang lại nhiều lợi ích, từ việc nâng cao trải nghiệm người dùng, tăng tỷ lệ chuyển đổi, tối ưu hóa SEO, xây dựng thương hiệu mạnh mẽ, đến giảm chi phí hỗ trợ khách hàng. Trong chương tiếp theo, chúng ta sẽ cùng tìm hiểu về một yếu tố quan trọng khác trong thiết kế web hiện đại: Thiết kế Web Responsive: Đáp ứng mọi thiết bị. Chương tiếp theo sẽ chia sẻ 3 phương pháp thiết kế web responsive hiệu quả, bao gồm sử dụng các framework phổ biến, kỹ thuật tối ưu hóa hình ảnh và cách kiểm tra trải nghiệm trên các thiết bị khác nhau. Nêu rõ tầm quan trọng của việc tối ưu tốc độ tải trang.
Thiết kế Web Responsive: Đáp ứng mọi thiết bị
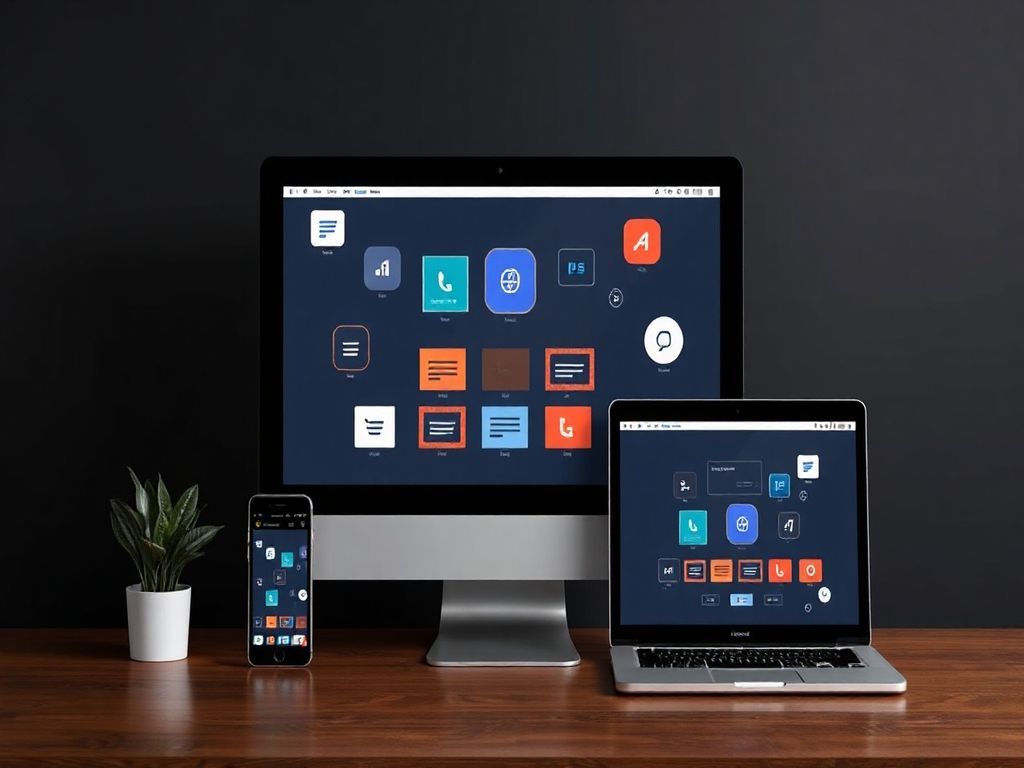
Sau khi đã tìm hiểu về tầm quan trọng của Thiết kế giao diện người dùng (UI) và thiết kế UX trong chương trước, chúng ta sẽ tiếp tục khám phá một yếu tố không thể thiếu trong thế giới web hiện đại: thiết kế web responsive. Trong bối cảnh người dùng truy cập internet từ vô số thiết bị khác nhau, từ máy tính để bàn, máy tính xách tay đến điện thoại thông minh và máy tính bảng, việc đảm bảo trải nghiệm nhất quán và tối ưu trên mọi nền tảng là vô cùng quan trọng. Thiết kế web responsive không chỉ là một xu hướng mà còn là một yêu cầu bắt buộc để giữ chân người dùng và nâng cao hiệu quả của website.
Thiết kế web responsive là một phương pháp thiết kế web mà trang web sẽ tự động điều chỉnh bố cục, kích thước và nội dung để phù hợp với kích thước màn hình của thiết bị mà người dùng đang sử dụng. Điều này đảm bảo rằng người dùng có thể dễ dàng xem và tương tác với trang web mà không gặp bất kỳ khó khăn nào, bất kể họ đang sử dụng thiết bị gì. Để đạt được điều này, có một số phương pháp hiệu quả mà chúng ta có thể áp dụng, và dưới đây là ba phương pháp chính:
1. Sử dụng các Framework Responsive Phổ Biến
Các framework responsive như Bootstrap, Foundation và Materialize CSS là những công cụ mạnh mẽ giúp các nhà phát triển web xây dựng giao diện responsive một cách nhanh chóng và hiệu quả. Những framework này cung cấp các hệ thống lưới (grid system) linh hoạt, các thành phần giao diện được thiết kế sẵn và các lớp CSS có thể tùy chỉnh. Việc sử dụng framework không chỉ giúp tiết kiệm thời gian mà còn đảm bảo tính nhất quán và chuyên nghiệp cho thiết kế.
- Bootstrap: Là một trong những framework phổ biến nhất, Bootstrap cung cấp một bộ sưu tập lớn các thành phần UI, hệ thống lưới 12 cột và các tiện ích CSS.
- Foundation: Foundation là một framework mạnh mẽ khác, tập trung vào việc cung cấp các công cụ linh hoạt để xây dựng các trang web phức tạp.
- Materialize CSS: Được thiết kế dựa trên nguyên tắc thiết kế Material Design của Google, Materialize CSS mang đến một giao diện hiện đại và trực quan.
Việc sử dụng các framework này giúp chúng ta tập trung vào nội dung và chức năng của trang web hơn là phải lo lắng về các chi tiết kỹ thuật phức tạp của việc làm cho trang web hiển thị tốt trên nhiều thiết bị khác nhau. Đây là một bước quan trọng trong việc tối ưu thiết kế UX.
2. Kỹ Thuật Tối Ưu Hóa Hình Ảnh
Hình ảnh là một phần không thể thiếu của bất kỳ trang web nào, nhưng chúng cũng có thể là nguyên nhân gây chậm tốc độ tải trang nếu không được tối ưu hóa đúng cách. Trong thiết kế web responsive, việc tối ưu hóa hình ảnh trở nên đặc biệt quan trọng vì chúng ta cần đảm bảo rằng hình ảnh hiển thị tốt trên mọi kích thước màn hình mà không làm chậm trang web.
- Sử dụng hình ảnh có kích thước phù hợp: Tránh sử dụng hình ảnh quá lớn so với kích thước hiển thị thực tế.
- Nén hình ảnh: Sử dụng các công cụ nén hình ảnh để giảm dung lượng file mà không làm giảm chất lượng hình ảnh quá nhiều.
- Sử dụng định dạng hình ảnh phù hợp: Chọn định dạng hình ảnh phù hợp với nội dung, ví dụ như JPEG cho ảnh chụp và PNG cho hình ảnh có độ trong suốt.
- Sử dụng hình ảnh responsive: Sử dụng thẻ
<picture>hoặc thuộc tínhsrcsetcủa thẻ<img>để cung cấp các phiên bản khác nhau của hình ảnh cho các kích thước màn hình khác nhau.
Việc tối ưu hóa hình ảnh không chỉ cải thiện tốc độ tải trang mà còn giúp tiết kiệm băng thông cho người dùng, đặc biệt là những người sử dụng mạng di động. Điều này đóng góp rất lớn vào việc cải thiện trải nghiệm người dùng và tăng cường hiệu quả của thiết kế web responsive.
3. Kiểm Tra Trải Nghiệm Trên Các Thiết Bị Khác Nhau
Sau khi đã áp dụng các phương pháp trên, việc kiểm tra trải nghiệm trên các thiết bị khác nhau là bước cuối cùng và không thể bỏ qua. Chúng ta cần đảm bảo rằng trang web hiển thị đúng và hoạt động tốt trên tất cả các thiết bị mà người dùng có thể sử dụng.
- Sử dụng các công cụ kiểm tra responsive: Các công cụ như Chrome DevTools, Firefox Responsive Design Mode và các dịch vụ kiểm tra trực tuyến như BrowserStack cho phép bạn xem trang web của mình trên nhiều kích thước màn hình khác nhau.
- Kiểm tra trên các thiết bị thực tế: Ngoài việc sử dụng các công cụ, bạn cũng nên kiểm tra trang web trên các thiết bị thực tế, đặc biệt là các thiết bị phổ biến mà người dùng của bạn thường sử dụng.
- Thu thập phản hồi từ người dùng: Yêu cầu phản hồi từ người dùng về trải nghiệm của họ trên các thiết bị khác nhau để có thể cải thiện thiết kế nếu cần thiết.
Việc kiểm tra kỹ lưỡng sẽ giúp bạn phát hiện và khắc phục các lỗi nhỏ, đảm bảo rằng trang web của bạn mang lại trải nghiệm tốt nhất cho tất cả người dùng. Điều này là một phần quan trọng của thiết kế UI và thiết kế UX, giúp tăng sự hài lòng và gắn bó của người dùng với website.
Tầm Quan Trọng của Tối Ưu Tốc Độ Tải Trang
Cuối cùng, không thể không nhắc đến tầm quan trọng của việc tối ưu tốc độ tải trang. Một trang web có thiết kế đẹp mắt và responsive nhưng tải chậm sẽ không thể giữ chân người dùng. Người dùng ngày nay rất ít kiên nhẫn và họ sẽ nhanh chóng rời bỏ một trang web nếu phải chờ đợi quá lâu. Việc tối ưu tốc độ tải trang không chỉ cải thiện trải nghiệm người dùng mà còn giúp website của bạn được đánh giá cao hơn trên các công cụ tìm kiếm. Điều này liên quan trực tiếp đến thiết kế UX, vì một trải nghiệm người dùng tốt bao gồm tốc độ tải trang nhanh chóng.
Tóm lại, thiết kế web responsive là một yếu tố then chốt để đảm bảo rằng trang web của bạn có thể tiếp cận được với tất cả người dùng, bất kể họ đang sử dụng thiết bị gì. Việc áp dụng các phương pháp như sử dụng framework, tối ưu hóa hình ảnh và kiểm tra kỹ lưỡng sẽ giúp bạn tạo ra một trang web không chỉ đẹp mắt mà còn mang lại trải nghiệm tốt nhất cho người dùng. Điều này sẽ giúp bạn đạt được các mục tiêu kinh doanh và phát triển bền vững trong môi trường trực tuyến ngày càng cạnh tranh.
Tiếp theo, chúng ta sẽ cùng tìm hiểu về cách kết hợp thiết kế UI/UX và responsive web design để tạo ra một trang web thành công.
Kết hợp UI/UX và Responsive cho website thành công
Trong chương trước, chúng ta đã tìm hiểu về “Thiết kế Web Responsive: Đáp ứng mọi thiết bị” và khám phá 3 phương pháp thiết kế web responsive hiệu quả, bao gồm việc sử dụng các framework phổ biến, kỹ thuật tối ưu hóa hình ảnh và cách kiểm tra trải nghiệm trên các thiết bị khác nhau, cũng như tầm quan trọng của việc tối ưu tốc độ tải trang. Bây giờ, chúng ta sẽ đi sâu hơn vào việc kết hợp Thiết kế giao diện người dùng (UI), thiết kế UX và thiết kế web responsive để tạo ra những website thực sự thành công, không chỉ đẹp mắt mà còn mang lại trải nghiệm tuyệt vời cho người dùng.
Để minh họa rõ hơn sự kết hợp này, chúng ta sẽ cùng xem xét 3 ví dụ về các website đã áp dụng thành công các nguyên tắc này:
1. Airbnb: Sự đơn giản và trực quan
Airbnb là một ví dụ điển hình về việc kết hợp thiết kế UX và thiết kế UI một cách hiệu quả. Trang web này nổi bật với giao diện người dùng (UI) đơn giản, trực quan và dễ sử dụng. Các yếu tố như thanh tìm kiếm, bộ lọc và hình ảnh chất lượng cao được sắp xếp một cách hợp lý, giúp người dùng dễ dàng tìm kiếm và đặt chỗ. Thiết kế UX của Airbnb tập trung vào việc tạo ra một quy trình đặt phòng mượt mà, từ việc tìm kiếm đến thanh toán, giảm thiểu tối đa các bước phức tạp và mang lại trải nghiệm liền mạch cho người dùng.
Điểm mạnh của Airbnb:
- Giao diện người dùng (UI) trực quan: Các nút, biểu tượng và phông chữ được lựa chọn cẩn thận, đảm bảo tính thẩm mỹ và dễ dàng nhận biết.
- Thiết kế UX tập trung vào người dùng: Quy trình đặt phòng được tối ưu hóa, giúp người dùng dễ dàng hoàn thành mục tiêu.
- Thiết kế web responsive hoàn hảo: Trang web hoạt động mượt mà trên mọi thiết bị, từ máy tính để bàn đến điện thoại di động và máy tính bảng, đảm bảo trải nghiệm nhất quán cho người dùng.
Bài học kinh nghiệm: Luôn đặt người dùng làm trung tâm trong quá trình thiết kế UX, và đảm bảo rằng thiết kế UI hỗ trợ cho trải nghiệm đó. Tính nhất quán và khả năng đáp ứng trên mọi thiết bị là yếu tố quan trọng để thu hút và giữ chân người dùng.
2. Dropbox: Tính năng rõ ràng và dễ tiếp cận
Dropbox là một dịch vụ lưu trữ đám mây nổi tiếng, và trang web của họ cũng là một ví dụ xuất sắc về việc kết hợp thiết kế UI và thiết kế UX. Giao diện của Dropbox đơn giản, tập trung vào các tính năng chính, giúp người dùng dễ dàng hiểu và sử dụng. Các nút chức năng được đặt ở vị trí dễ thấy, và thông tin được trình bày một cách rõ ràng, giúp người dùng dễ dàng quản lý tệp tin của mình. Thiết kế UX của Dropbox chú trọng vào việc cung cấp một trải nghiệm người dùng mượt mà và hiệu quả, từ việc tải lên, chia sẻ và đồng bộ tệp tin trên các thiết bị khác nhau.
Điểm mạnh của Dropbox:
- Thiết kế UI tối giản: Giao diện không có nhiều chi tiết thừa, tập trung vào các yếu tố quan trọng nhất, giúp người dùng dễ dàng sử dụng.
- Thiết kế UX trực quan: Các thao tác được thiết kế một cách đơn giản và dễ hiểu, giúp người dùng nhanh chóng làm quen với nền tảng.
- Thiết kế web responsive: Trang web hoạt động tốt trên mọi thiết bị, đảm bảo người dùng có thể truy cập và quản lý tệp tin của mình mọi lúc mọi nơi.
Bài học kinh nghiệm: Sự đơn giản và rõ ràng là yếu tố quan trọng trong thiết kế UI và thiết kế UX. Tập trung vào các tính năng chính và đảm bảo rằng người dùng có thể dễ dàng tiếp cận và sử dụng chúng trên mọi thiết bị.
3. Apple: Tính thẩm mỹ và trải nghiệm cao cấp
Apple nổi tiếng với thiết kế sản phẩm đẹp mắt và trải nghiệm người dùng tuyệt vời, và trang web của họ cũng không phải là ngoại lệ. Trang web của Apple là một ví dụ điển hình về sự kết hợp hoàn hảo giữa thiết kế UI, thiết kế UX và thiết kế web responsive. Giao diện của Apple được thiết kế tinh tế, sử dụng hình ảnh chất lượng cao và các yếu tố thị giác hấp dẫn. Thiết kế UX của Apple tập trung vào việc tạo ra một trải nghiệm mua sắm liền mạch và thú vị, từ việc khám phá sản phẩm đến quá trình thanh toán. Trang web của Apple hoạt động mượt mà trên mọi thiết bị, đảm bảo trải nghiệm nhất quán cho người dùng.
Điểm mạnh của Apple:
- Thiết kế UI tinh tế: Giao diện được thiết kế tỉ mỉ, sử dụng hình ảnh và màu sắc hài hòa, tạo cảm giác cao cấp và chuyên nghiệp.
- Thiết kế UX tập trung vào trải nghiệm: Quy trình mua hàng được tối ưu hóa, giúp người dùng dễ dàng tìm kiếm và mua sản phẩm.
- Thiết kế web responsive: Trang web hoạt động mượt mà trên mọi thiết bị, đảm bảo người dùng có thể trải nghiệm tốt nhất dù đang sử dụng máy tính, điện thoại hay máy tính bảng.
Bài học kinh nghiệm: Tính thẩm mỹ và trải nghiệm người dùng cao cấp có thể tạo nên sự khác biệt lớn. Đầu tư vào thiết kế UI và thiết kế UX không chỉ tạo ra một trang web đẹp mắt mà còn tạo ra một trải nghiệm đáng nhớ cho người dùng.
Những ví dụ trên cho thấy rằng sự kết hợp giữa thiết kế giao diện người dùng (UI), thiết kế UX và thiết kế web responsive là yếu tố then chốt để tạo ra một website thành công. Việc tập trung vào trải nghiệm người dùng, đảm bảo tính thẩm mỹ và khả năng đáp ứng trên mọi thiết bị sẽ giúp website của bạn thu hút và giữ chân người dùng, đồng thời đạt được các mục tiêu kinh doanh.
Trong chương tiếp theo, chúng ta sẽ cùng tìm hiểu về các công cụ và tài nguyên hỗ trợ thiết kế UI/UX và responsive web design, giúp bạn có thể áp dụng những kiến thức đã học vào thực tế.
Conclusions
Thiết kế UI/UX và Responsive Web Design là những yếu tố không thể thiếu để tạo ra website thành công. Bằng việc hiểu rõ tầm quan trọng và áp dụng các kỹ thuật này, bạn có thể tối ưu trải nghiệm người dùng và đạt được mục tiêu kinh doanh.